Tabung
Pengertian TabungTabung adalah bangun ruang yang diatasi oleh dua sisi yang kongruen dan sejajar yang berbentuk lingkaran serta sebuah sisi lengkung.
Sifat - Sifat Tabung
1. Mempunyai 3 sisi
2. 2 sisi berupa lingkaran dan 1 sisi persegi panjang yang dilengkungkan menurut keliling lingkaran
3. Volume didapat dari luas lingkaran dikali tinggi tabung
4. Luas selimutnya perkalian keliling lingkaran dengan tinggi tabung
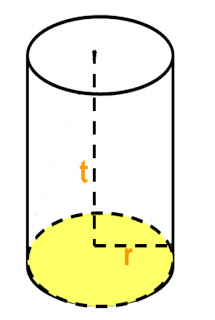
Gambar Tabung
Rumus Tabung
Volume tabung = luas alas x tinggi
Luas alas = luas lingkaran = πr2
Volume tabung = π r 2 t
Keliling lingkaran alas/tutup = 2πr
Luas Selimut = 2πrt
Luas Permukaan Tabung = 2 π r ( r + t )
Kerucut
Pengertian KerucutKerucut adalah bangun ruang yang dibatasi oleh sebuah sisi alas berbentuk lingkaran dan sebuah sisi lengkung.
Sifat - Sifat Kerucut
1. Mempunyai sisi tegak yang disebut selimut
2. Punya satu buah sisi berbentuk lingkaran
3. Volume di dapat dari perkalian luas lingkaran alas dengan tinggi tabung dan faktro pengali 1/3
4. Luas selimut phi r S dengan s adalah di dapat dari pythagoras jari-jari dengan tinggi tabung
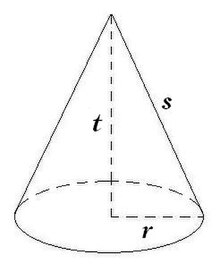
Gambar Kerucut
Rumus Kerucut
Volume Kerucut = 1/3 π r2t
Luas alas Kerucut = π r2 + π r s
Luas Selimut Kerucut = π r (r + s)
Luas Kerucut = luas sisi alas + luas selimut kerucut
Bola
Pengertian BolaBola adalah bidang lengkung yang terjadi jika sebuah setengah linkaran diputar sekeliling garis tengahnya.
Sifat - Sifat Bola
1. Mempunyai satu sisi
2. Tidak mempunyai titik sudut
3. Tidak mempunyai bidang datar
4. Hanya mempunyai satu sisi lengkung tertutup
Gambar Bola
Rumus Bola
Volume Bola = 4/3 π r² t
Luas Bola = 4 π r²
Luas Setengah Bola = 2/3 π r²
Rumus Dan Pengertian Tabung,Kerucut,dan Bola
Tabung Pengertian Tabung Tabung adalah bangun ruang yang diatasi oleh dua sisi yang kongruen dan sejajar yang berbentuk lingkaran serta s...